ETag เป็นหนึ่งในวิธีการทำ caching โดยการใช้ ETag นั้น จะช่วยลด การทำงานของ server และ resource ในการ response ข้อมูลกลับไปยัง client ได้
เจ้าตัว ETag นั้น มันเป็น http response header ที่มีรูปแบบประมาณนี้
ETag :"xxxxx"โดยค่า xxxxx นั้น จะถูก generate โดยฝั่ง server ขึ้นอยู่กับว่าเราจะเขียนโปรแกรมไว้ยังไง หรือ จะให้ระบบเป็นตัว gen ให้ก็ได้เช่นเดียวกัน
โดยที่มันจะเป็นค่าเฉพาะสำหรับ resource นั้นๆ หากว่า เราเรียกดูข้อมูลผ่าน ETag มันจะต้องได้ค่าเดิมเสมอ จนกว่า resource นั้นจะมีการเปลี่ยนแปลง
เราอาจใช้วิธีการ hash ด้วย sha256 จาก last modified date ของ resource นั้นๆ หรือ hash content ของ resource เลยก็ได้
เพื่อเอาไว้ให้ client ใช้ส่งกลับไปหา server อีกครั้งด้วย http request โดยกำหนด header เป็น If-None-Match: "ETag"
การทำงาน
หลักการทำงานของ ETag นั้นจะมีอยู่ด้วยกัน 2 ขั้นตอน คือ
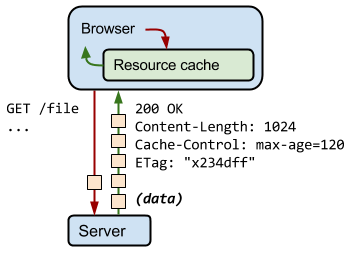
Request ครั้งแรก
ระบบจะ generate eTag กลับไปให้ทาง http response header + response body (data)

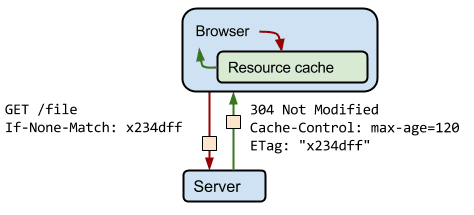
Request ถัด ๆ มา
ตัว browser ส่ง http request header ที่เป็น If-None-Match ไปตรวจสอบที่ฝั่ง server

ถ้าหากว่ามี request เดิมเข้ามา (จาก url เดิม) server จะ get ค่า If-None-Match จาก http request header มาเปรียบเทียบกับค่า ETag ของ resource นั้น ๆ ที่ตัวเองมี
ถ้าหากค่า ETag เท่ากับ If-None-Match ตัว server ก็จะส่ง http response กลับไปเป็น 304 Not Modified โดยจะไม่แนบ response body กลับไปด้วย
ทำให้เราสามารถลดขนาดของ response ให้เบาลงได้
เพราะแค่ส่ง header กลับไปบอก browser ว่า resource ไม่มีการเปลี่ยนแปลง ให้ resource เดิมได้เลย (ไม่มี body ส่งไปด้วยน่ะ)
ทำให้ลด network bandwidth ลงไปได้เยอะมาก ยิ่งถ้าเป็นกรณีที่ resource มีขนาดใหญ่ เราจะเห็นความแตกต่างได้อย่างชัดเจนเลย
การใช้ ETag เป็นการทำ caching รูปแบบนึง ที่ server สามารถ control cache ได้เอง ซึ่งง่ายต่อการจัดการเรื่อง cache โดย server มากๆ
ปล. บาง client หรือ บาง browser ETag จะไม่ทำงาน ถ้าไม่ทำการกำหนด http response header Cache-Control ให้มันด้วย
ซึ่งเราอาจจะเป็น
Cache-Control : private, max-age=60