เมื่อเช้ามีการพาทีมทำ code review เลยจดบันทึกไว้สักหน่อย
กำหนดเป้าหมาย
ก่อนที่เราจะเริ่มต้น review code เราต้องตอบคำถามให้ได้ก่อนว่า เป้าหมายของการ review code ของเรา คือ อะไร
เช่น สิ่งที่เราต้องการ คือ
- ต้องการคุม Standard และ Quality ในการการเขียน source code
- ทำให้ source code อ่านได้ง่าย มีความสม่ำเสมอ
- ทำให้ source code ง่ายต่อการเปลี่ยนแปลง
- การระบุข้อบกพร่องตั้งแต่เนิ่นๆ
- แชร์ความรู้กันภายในทีม

จัดกลุ่มและวางข้อกำหนด
เมื่อเรารู้แล้วว่าเป้าหมายในการทำ code review ของเราคืออะไรแล้ว ทั้งทีมก็มาลงรายละเอียดข้อตกลงในการทำงาน หรือข้อกำหนดอื่นๆ เพิ่มเข้าไป เพื่อให้ทีมรู้ว่าเราควรจะสนใจเรื่องไหนบ้าง
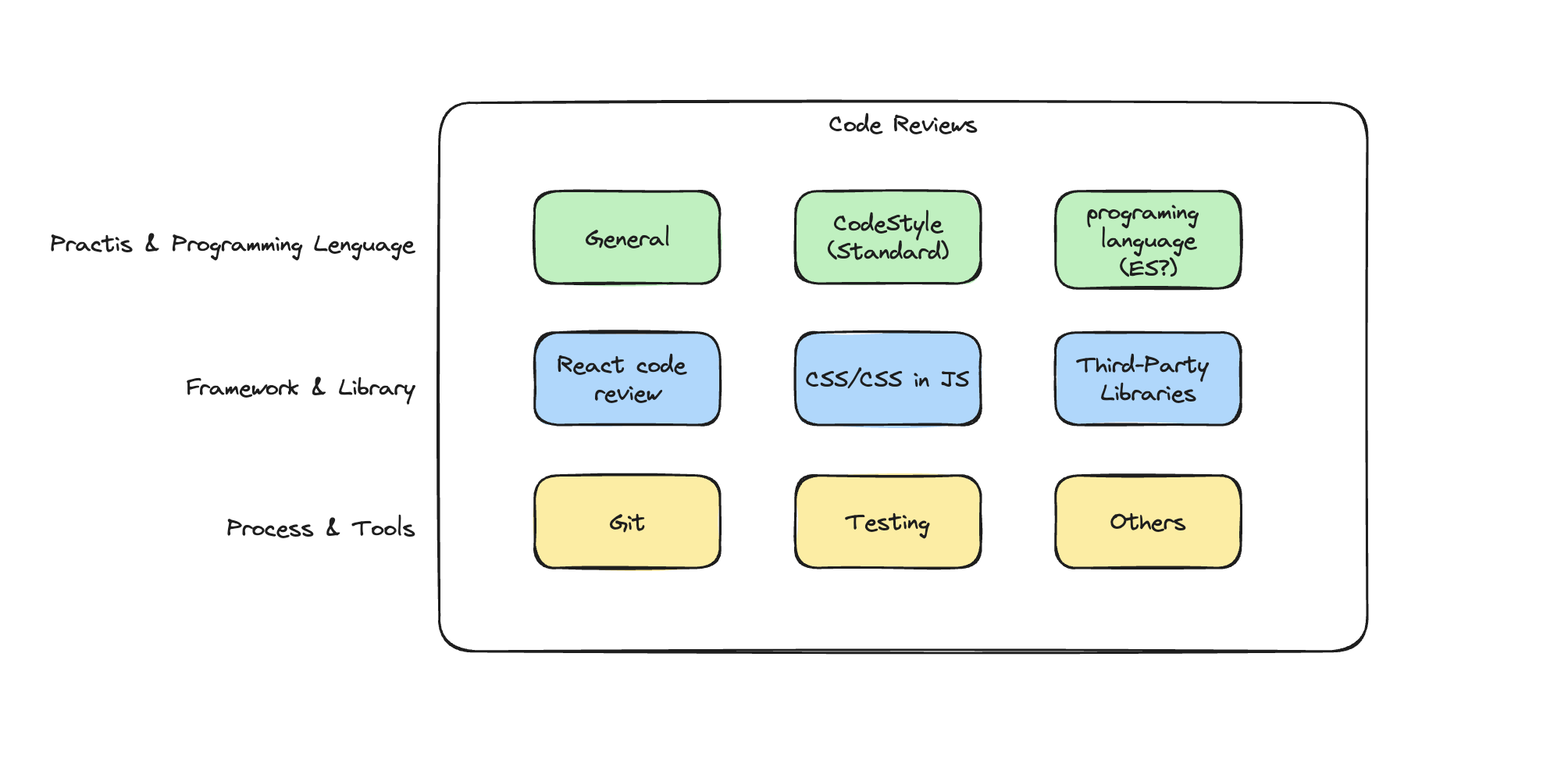
ถ้าเราต้องทำการ review code ของ front-end เราต้องมาจัดกลุ่มก่อนว่าเราจะโฟกัสเรื่องไหนบ้าง ตามภาพ

ผมจะแบ่งกลุ่มออกเป็น 3 เรื่องใหญ่ๆ คือ
- Practise & Programming Language
- Framework & Library
- Process & Tools
Practise & Programming Language
เป็นการ review ในเรื่องของการเขียน code ให้ตรงตามข้อตกลงของทีมและตรงตามที่ตัวภาษากำหนด โดยจะแบ่งของเป็นกลุ่มย่อยๆ ได้อีก เช่น
- General ข้อกำหนดทั่วไปของทีมในการเขียน code
- Code Style ข้อกำหนดวิธีการเขียน code ของทีม ว่าจะเป็นในรูปแบบไหน
- Programming Language รูปแบบการเขียนที่ตัวภาษาเป็นคนกำหนด
ตัวอย่าง
General
1. Does the code work?
2. Description of the project status is included.
3. Code is easily understand.
4. Code is written following the coding standarts/guidelines (React in our case).
5. Code is in sync with existing code patterns/technologies.
6. DRY. Is the same code duplicated more than twice?
7. Can the code be easily tested (don't forget about React components)?
8. Are functions/classes/components reasonably small (not too big)?
9. Event listeners removed at teardown.
10. Naming conventions followed for variables, file names, translations.
11. Removed unused packages from NPM.
12. Separation of Concerns followed.General
Codestyle
1. No hardcoded values, use constants values.
2. Avoid multiple if/else blocks.
3. No commented out code.
4. No unnecessary comments: comments that describe the how.
5. Add necessary comments where needed. Necessary comments are comments that describe the why.Codestyle
Programming Language (ES14)
1. Use ES14 features.
2. Use fat arrow instead of var that = this. Be consistent in your usage of arrow function.
3. Use spread/rest operator.
4. Use default values.
5. Use const over let (avoid var).
6. Use import and export.
7. Use template literals.
8. Use destructuring assignment for arrays and objects.
9. Use Promises or Asyns/Await. Rejection is handled.Programming Language (ES14)
เมื่อเราพูดถึง practise หรือที่ผมชอบเรียกว่า "ข้อตกลงในการทำงาน" นั้น มันสามารถแยกออกเป็น 2 ส่วน คือ practices ของตัวภาษาหรือ framework กับ practices ของทีม ซึ่งมันจะล้อตามกันอยู่แล้ว และอาจจะมีการกำหนดบางอย่างเพิ่มเข้าไปด้วย
Framework & Library
เป็นการ review ในเรื่องของวิธีการเขียน code ให้ตรงตามข้อตกลงของทีมและตรงตามที่ตัว framework เป็นคนกำหนด
เช่น
React
1. Keep components small.
2. Functional components for components that don't use state.
3. No state updates in loop.
4. No useless constructor.
5. Minimize logic in the render method.
6. Don’t use mixins, prefer HOC and composition.React
ESLint
1. Code has no any linter errors or warnings.
2. No console.logs.ESLint
Process & Tools
เป็นการกำหนดวิธีการทำงาน และการใช้งานเครื่องมือต่างๆ ในการพัฒนา กลุ่มนี้เราจะสนใจไปที่กระบวนการทำงานและการใช้งานเครื่องมือ อย่างถูกต้องและเป็นไปตามที่ตกลงกันไว้
เช่น
Git
1. Commits are small and divided into logical parts.
2. Commits messages are small and understandable.
3. Use branches for new features.
4. Make sure no dist files, editor/IDE files, etc are checked in. There should be a .gitignore for that.
5. Commit message:
5.1. "[Added] message..." -> When add new Features
5.2. "[Updated] message..." -> When update/edit code/library is already file.
5.3. "[Deleted] message..." -> When remove files
5.4. "[Create] message..." -> When add new FilesGit
Others
1. Pass Security Scan and Fixed Medium & High
2. UsabilityOthers
การ Review Code
หลังจากที่ทีมได้กำหนดข้อตกลงในการทำงานทั้งหมดแล้ว เมื่อถึงเวลาที่ต้อง review เราก็จะ ยึดตามข้อตกลงเหล่านั้น
Automation Tools
โดยทั่วไปแล้ว ควรจะเริ่มจากอะไรที่สามารถทำได้เอง ทำได้เร็ว และใช้เวลาน้อย โดยเราอาจจะหาเครื่องมือเข้ามาช่วยได้ เช่น
Coding Standard เราอาจหยิบเอา Linter เข้ามาช่วยในการ scan หาจุดที่ไม่ตรงตามที่ทีมได้กำหนดไว้ หรืออย่าง unit test เราก็เพิ่มการเช็ค code coverage เข้าไปด้วยเป็นต้น

บางอย่างถ้ามันใช้เวลาในการ review นานเกินไป อาจจะทำทีหลังได้ แต่หลักๆ พวก Linter กับ Test coverage สามารถทำได้เลย
Team Reviews
เมื่อผ่านการ review ด้วยตัวเองแล้ว ค่อยมาลงรายละเอียดในส่วนต่างๆ อีกทีนึง ซึ่งเราก็ไล่ไปเลย ทีมละกลุ่ม
หากมีส่วนไหนที่ไม่ตรงตามข้อตกลงหรือ practices ที่ตกลงกันไว้ ก็ปรับแก้กันได้เลย จะได้ไม่ลืมแก้ และต้องมารีวิวเรื่องเดิมซ้ำอีกรอบหนึ่ง
ความถี่ในการ Review
เมื่อมีการเขียน code เสร็จแล้ว หรือแนะนำว่าถ้าเป็นไปได้ก็ให้มีการ review ในทุกๆ เย็นเลย เพราะ ส่วนที่ review จะไม่มากนัก หากต้องปรับแก้ก็ปรับแก้แค่เล็กๆ น้อยๆ
ถ้าหากทีมยังไม่เคยทำ review เลย หรือเริ่มทำ review หลังจากที่ทำงานมาระยะหนึ่งแล้ว ช่วงแรกมันจะเยอะและใช้เวลานาน
เพราะฉนั่นให้เริ่ม review code ตั้งแต่วันแรกที่เริ่มเขียน code เลย
